Problem
Designers need an approachable way to understand the widespread need for accessible and Universal Design practices, as well as a method of demonstrating to companies and stakeholders the necessity of Universal Design implementation for increased access and usability.
Introduction
Design studies are becoming an increasingly widespread methodology in the field of data visualization. According to Sedlmair, et al. (2012), a design study is defined as “a project in which visualization researchers analyze a specific real-world problem faced by domain experts, design a visualization system that supports solving this problem, validate the design, and reflect about lessons learned in order to refine visualization design guidelines” (p. 2431).
Although the integration of design methodology and User Experience (UX) design into data visualization processes is relatively novel, it is a useful framework for clearly defining the design problem at hand (what you want to accomplish with your data visualization), which in turn helps to drive the entire design process. An argument can also be made for data-driven visualization design studies, as opposed to problem-driven, which shifts the initial focus from specific stakeholders to an interesting, real-world dataset, which, in turn, defines the problem as well as the design constraints and potential stakeholders (Oppermann, 2020).
Whatever the specific framework – problem-first or data-first –the design study methodology contributes to better design practices within the field of data visualization. Borrowing from the field of UX Design, this methodology may also incorporate the user/viewer of the data visualization into the design process, resulting in a more engaging and user-friendly design. Conversely, the UX Design field would benefit from an understanding of good practices in data visualization design and, consequently, design studies and their results. In our hyperconnected, big-data world, statistics and data analysis are ubiquitous and, too often, poorly visualized. As designers, we have an obligation to present data in a clear, meaningful, and accessible way. Design studies can help us achieve this goal by offering proven, real-world research into effective visualization design guidelines.
The typical methodological framework of a data visualization design study consists of nine stages — learn, winnow, cast, discover, design, implement, deploy, reflect, and write — divided into three phases — precondition, core, and analysis (Sedlmair et al., 2012). However, in this mini design study, I will be acting as the subject matter expert, stakeholder, and designer, and therefore will follow an abbreviated methodology.
Precondition Phase
Learning:
Accessibility is a hot topic in UX Design. All too often, however, accessibility simply means throwing an “Enlarge Text” button or using a color-checker to determine if the interface is legible to users with visual impairments. Truly inclusive design goes far beyond these simple changes. There are five main areas of disability as it relates to interface design: visual impairments, auditory impairments, motor impairments, cognitive impairments, and vestibular disorders and seizures (Kalbag, 2017). Furthermore, there are environmental and conditional factors that create “temporary impairments,” such as the use of only one hand to operate a mobile device due to any number of factors, from having a broken arm in a cast, to holding a baby, to having to hold onto a safety bar while riding the bus.
We tend to think of accessibility in terms of “edge cases,” while, in reality, a person’s “ableness” falls on a spectrum. In the United States, only 35% of all adults have 20/20 vision without glasses, contact lenses, or corrective surgery (Johnson, 2019). That number increases with corrective measures but, when you consider that 65% of your potential user base may look at your interface before putting in their contacts in the morning, have deteriorating eyesight due to age, or have difficulties seeing at different times of day or in different light sources, the motivation to include visual impairment considerations into your design process exponentially increases. Remember that visual impairments are just one consideration when discussing accessibility.
Auditory, motor, and cognitive impairments, vestibular disorders and seizures, learning disabilities (such as Dyslexia), and other conditional factors such as literacy rates, language considerations such as translation and left-to-right versus right-to-left orientation, and the availability of internet connectivity as well as the device that is being used (at least 87% of devices able to access the web are mobile), and even weather and light conditions all affect the ways in which the user interacts with an interface (Johnson, 2019).
Therefore, the implementation of “Universal Design,” as opposed to “Accessible Design,” is a better framework to apply to the design process. Universal Design, coined by an architect, Ronald L. Mace, who was confined to a wheelchair for most of his life due to polio, is defined as “the design of products and environments to be useable by all people, to the greatest extent possible, without the need for adaptation or specialized design” (Johnson, 2019, p. 5). While Accessible Design considers the needs of people with disabilities, Universal Design considers the needs of a diverse human population that includes, but is not excluded to, those with disabilities (Johnson, 2019). Accessible Design might advocate for an “enlarge text” button on a website while Universal Design might place constraints on minimum font sizes across the interface, acknowledging that at least 65% of the user base may have some form of a vision impairment at some time.
Furthermore, Title III of the Americans with Disabilities Act (ADA) now includes websites as “places of public accommodation” and websites with significantly inaccessible components can be seen as discriminatory with a strict liability law (meaning there are no excuses or defenses for violations) (Rivenburgh, 2018). Therefore, Universal Design isn’t just good for business – to a certain degree, it’s required by law.
Yet, while terms like “Universal Design” and “accessibility” are frequently tossed about within the design community, advocating for their implementation in a real-world scenario can be a challenge. Many companies simply are unwilling to invest time and money into developing products and services through this lens, falsely believing that accessibility merely refers to a small percentage of their potential user base. This leaves even the most well-intentioned designer with inhibiting, high-stakes constraints that often reduce accessibility to an afterthought. Additionally, designers themselves may not fully understand or care about Universal Design and its impact on product usability.
Problem: Designers need an approachable way to understand the widespread need for accessible and Universal Design practices, as well as a method of demonstrating to companies and stakeholders the necessity of Universal Design implementation for increased access and usability.
Winnowing:
I will be using datasets that depict percentages of people with disabilities, as well as rates of internet and technology usage, in the United States and worldwide. As the United Nations states, “due to differences in the concepts and methods used to identify persons with disabilities, prevalence rates should not be compared across countries” (UN DISTAT). Therefore, my datasets on disability rates are focused within the United States, while rates of technology usage are worldwide.
The first dataset I’m using is the “Percentage of people in the U.S. who had a disability from 2008 to 2016, by type” from the Institute on Disability and the U.S. Census Bureau published by John Elflein, 2019. While the Institute on Disability certainly has a bias towards recognizing and advocating for people with disabilities, this seems like a trustworthy source. That being said, because this information is drawn from the U.S. Census Bureau, people may have provided inaccurate or incomplete answers to questions regarding their ability status dependent upon their view of themselves, their abilities/disabilities, and the personal information they wanted to share in a survey. In addition, this dataset only represents hearing, vision, cognitive, ambulatory (the ability to walk), self-care, and independent living disabilities. These six categories do not fully encompass the spectrum of “ableness” or Univeral Design considerations.
My second dataset is “Technology usage among adults with disabilities in the United States as of 2016,” which comes from the Pew Research Center, published by H. Tankovska in 2020. The Pew Research Center states that it, “is a nonpartisan fact tank that informs the public about issues, attitudes, and trends shaping the world” (pewresearch.org). I don’t see any blatant biases from this source; however, as the dataset is from 2016, it is slightly outdated. The original report claims that a growing share of Americans with disabilities report going online or owning a smartphone (Anderson, 2017) and, especially with advancements in interface technologies (such as eye tracking, switch inputs, etc.), these numbers have certainly increased.
My third dataset is the “Number of internet users worldwide from 2005 to 2019,” published by J. Clement and coming from the International Telecommunication Union (ITU), which is the United Nations specialized agency for information and communication technologies (ITU). As this organization is a subdivision of the United Nations, it seems reputable and carries more weight than a private sector company that may publish similar data.
Core
Discover:
When defining the design space within a design study, task elicitation is crucial and can be characterized by the “5 W’s” of Why, What, Where, Who, and When, as well as the frequent addition of How (Schulz, et al., 2013). In answer to my design problem – that UX/UI designers should be able to understand the importance of accessibility/universal design as well as demonstrate this importance to their employers or stakeholders – I have specified the following tasks within the framework outlined by Schulz et al.:
For UX/UI Designers, the data visualization should provide a confirmatory analysis of the role of accessible/universal design methodology through the comparison of disability and technology usage rates in the U.S. and the increasing rates of technology usage internationally. The means by which this task should be carried out are through the organization and relation of the datasets. The target of this task should be the attribute relations of the datasets (both temporal and spatial). The cardinality of this task should be “multiple instances,” to put the data in context, as well as “all instances,” to gain a complete overview.
For UX and/or UI Designers who are advocating for the implementation of accessible/universal design methodology to product developers, stakeholders, employers, businesses, etc., the data visualization should provide a presentation that describes and exhibits the accessible/universal design methodology and its importance for expanding the consumer base and thereby increasing profit. This will be carried out through the navigation, organization, and relation of the datasets. The target of this task should be the attribute and structural relations of the datasets, and the cardinality should be “multiple instances” and “all instances.”
Design:
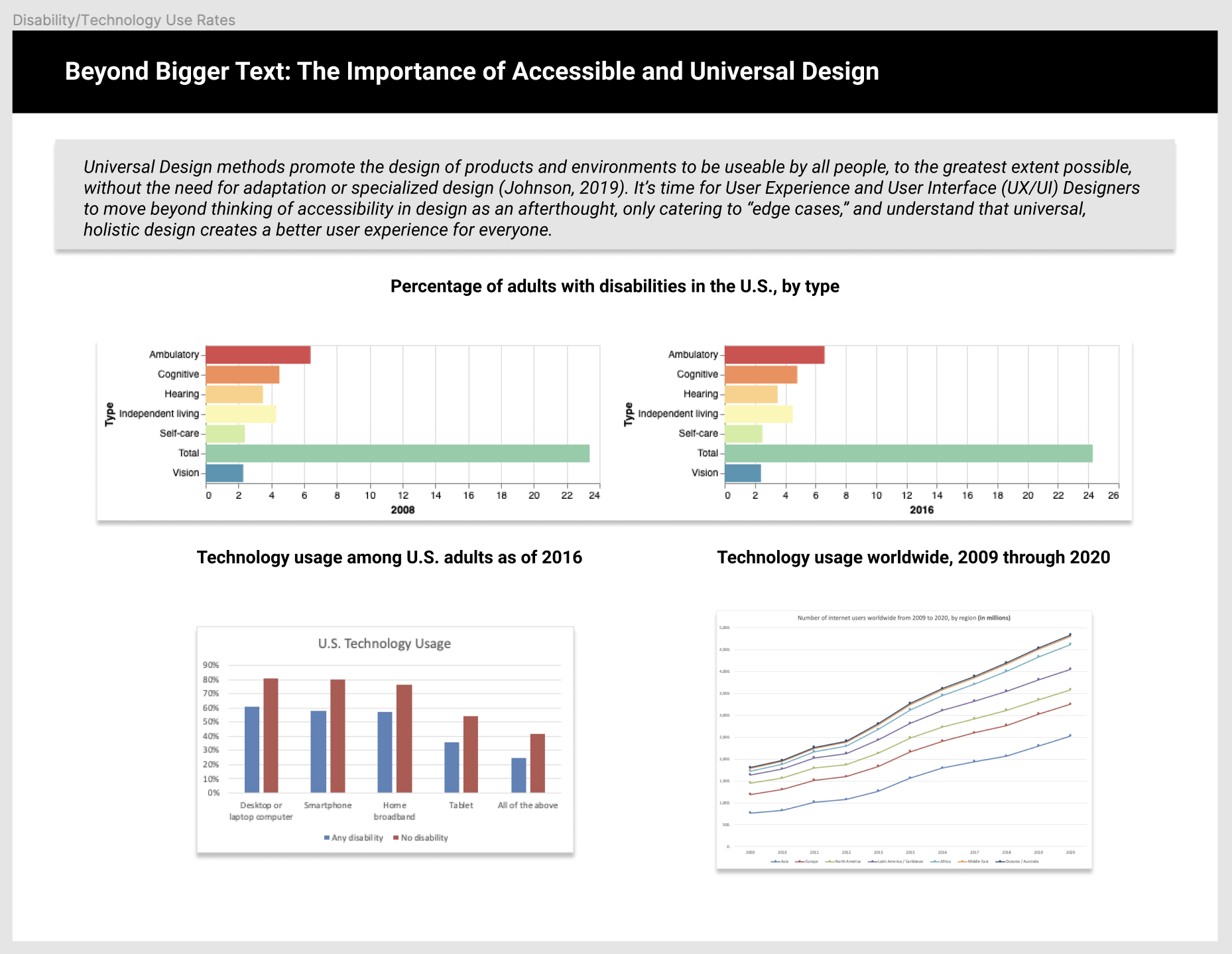
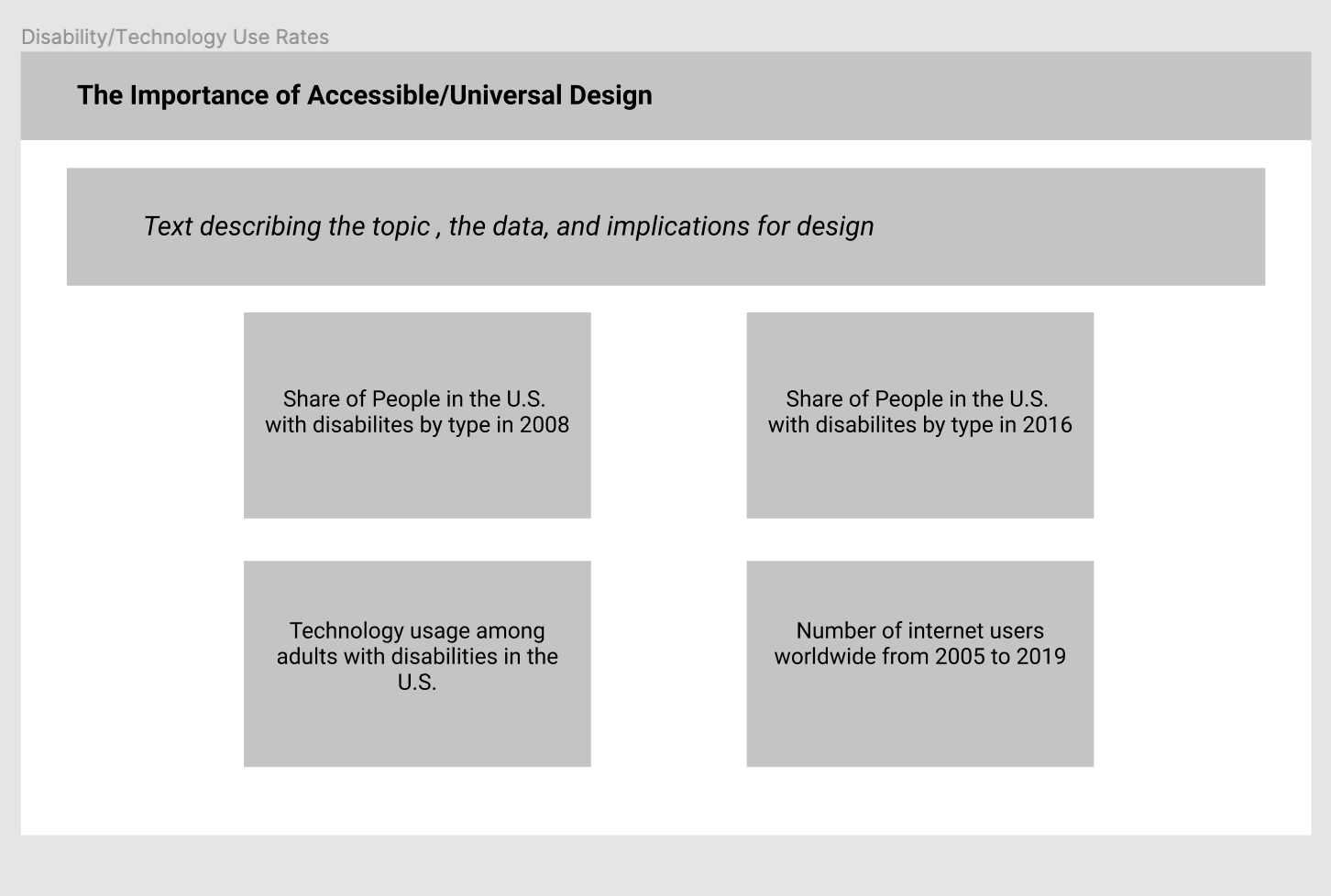
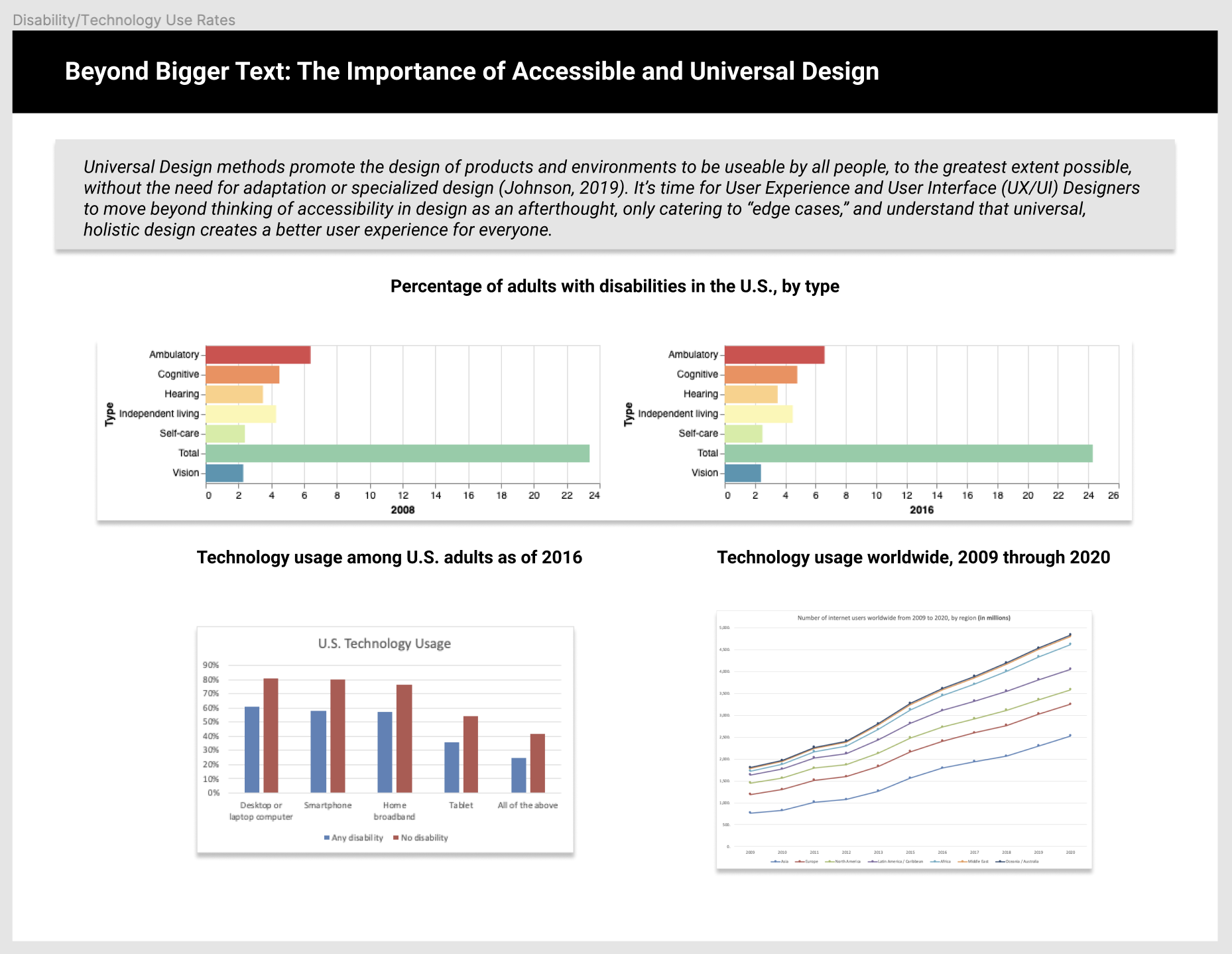
My design is a dashboard that displays four different data visualizations as well as a description of the problem, the data sources and explanations, and the implications for the importance of accessible/universal design.
Because it is difficult to compare disability rates across countries or global regions, I want to illustrate the prevalence of people with disabilities in the United States as well as technology usage rates among adults with disabilities in the U.S., then have another visualization portraying the increasing number of internet users worldwide. This will hopefully allow the user to draw inferences between the United States and the rest of the world as it relates to disability and technology usage rates.
When clicked on, each visualization would produce an overlaid pop-up interface with an enlarged version of the data visualization, as well as information on the data source and the implications for UX/UI Design.
Implement:
This prototype of a dashboard was built in Figma, a prototyping software. It includes the title, a brief overview of the research topic and its relevance to UX/UI Design, and three data visualizations built in Altair (Figure 4) and Excel (Figures 5 and 6). Altair is a declarative statistical visualization library for Python, based on Vega and Vega-Lite visualization grammar (Altair).
In following Universal Design guidelines, the text is enlarged throughout the dashboard and there is high contrast between the foreground elements and the background. In instances where color-blindness could be an issue, such as in the first two bar charts, the columns are clearly labeled, and color differentiation is not crucial to understanding the data being portrayed. The verbiage was kept simple and readable to allow for easier language translation as well as smoother screen reading for audio or braille outputs. Because the user only needs to click on the objects on the screen, rather than scrolling or performing complex actions, a user could easily interact with this dashboard using switch inputs (such as mechanical buttons, pressure switches, foot plates, or electronic sensors) or eye trackers (Kalbag, 2017).
I kept the color palette consistent across the visualizations and dashboard design, despite using two separate programs to construct my data visualizations. I believe this provides for a more balanced, cohesive aesthetic with the design elements of color harmony, hierarchy, and Gestalt Principles (principles of perceptual organization) in mind. There is a consistent, grid-based layout design, which provides a cleaner interface, reduces clutter, and promotes user flow. The white background and drop shadows of each element provide a subtle, clean contrast between foreground and background, allowing the information being displayed to pop. The eye is immediately drawn to the first two data visualizations at the top of the page, then moves to the lower, left-hand visualization, then perhaps to the dashboard title and explanatory text, then to the final visualization. Using strategic design choices lends to what I believe is a user flow that follows the logical method in which I wish to present these datasets and grants the user the agency to draw inferences and conclusions as they move through the design space.
The dashboard provides a comprehensive overview of the topic of research, while also allowing for the user to further explore the subject matter by interacting with the data visualizations. When the user clicks on a visualization, a pop-up overlay appears with an enlarged version of the data visualization as well as a brief analysis of the dataset and its relation to the other datasets represented.
Figure 3 is an example for this pop-up overlay interaction. While this is not an ideal line graph – it is easy to misread the relative proportion of each region by the vertical hierarchy of the lines rather than the area between the regions’ lines – it illustrates the key takeaway, which is that the number of internet users is increasing in every region of the world. This speaks to the growing cultural importance of technology as well as the rising need for Universal Design practices.
Deploy:
For UX/UI Designers, the data visualization should provide a confirmatory analysis of the role of accessible/universal design methodology through the comparison of disability and technology use rates in the U.S. and the increasing rates of technology usage internationally. The means by which this task should be carried out are through the organization and relation of the datasets. The target of this task should be the attribute relations of the datasets (both temporal and spatial). The cardinality of this task should be “multiple instances,” to put the data in context, as well as “all instances,” to gain a complete overview.
The dashboard, data visualizations, and explanations effectively accomplish the first task. The user (in this case a UX/UI Designer) is able to conduct a confirmatory analysis of the role of accessible and universal design methodology. The data visualizations are organized in a logical manner, with each building upon the previous to provide further context and gain layered insights. The visual hierarchy of the dashboard draws the user’s attention first to the dataset of “percentage of adults with disabilities in the U.S., by type,” which gives a brief, obvious overview of the prevalence of disabilities in the United States. The user’s eye is then drawn to the lower, left bar chart depicting “technology usage among U.S. adults as of 2016.” When contextualized by the previous dataset, the user can begin to draw conclusions about the relationship between people with disabilities and technology usage. In combination with the title of the dashboard and the brief description of Universal Design methodology and the call-to-action for UX/UI Designers to implement accessible and universal design practices, the user begins to gain a clearer understanding of the role of accessibility and Universal Design in technological design. The final graph depicts the dataset “technology uses worldwide, 2009 through 2020,” which broadens the scope to an international scale. Although no rates are given for people with disabilities across countries or regions, the user can logically conclude from the relations of the datasets that the prevalence of users with disabilities interacting with technology extends to the global landscape.
The user can then interact with the dashboard by clicking on the individual data visualizations which will open an overlay pop-up display with a larger version of the visualization as well as a brief analysis of the dataset and its relevance to Universal Design methodology in UX/UI Design. Interactivity, even in this simple form, provides a more engaging experience for the user, and allows them to “dig down,” gain new insights, and draw further conclusions.
For UX and/or UI Designers who are advocating for the implementation of accessible/universal design methodology to product developers, stakeholders, employers, businesses, etc., the data visualization should provide a presentation that describes and exhibits the accessible/universal design methodology and its importance for expanding the consumer base and thereby increasing profit. This will be carried out through navigation, organization, and relation of the datasets. The target of this task should be the attribute and structural relations of the datasets, and the cardinality should be “multiple instances” and “all instances.”
The dashboard, while effective at conveying the widespread rates of people with disabilities as well as increasing technology usage rates, is not as useful for presenting a clear validation for incorporating Universal Design methods in order to increase consumer base and, subsequently, profit. For a clearer analysis of potential user and profit increase, there would need to be information about the costs of implementing Accessible and Universal Design as well as examples of profits that have been made by incorporating these design practices.
Datasets regarding these financial margins are difficult to find, as overhead costs and profits vary greatly across businesses and much of this information is kept private.
However, this dashboard could be used as an introductory exploration and analysis to argue for the need for Universal Design. Many people, designers included, are unfamiliar with Accessible and Universal Design methodologies, and this dashboard is a potential platform for opening up that discussion. Additionally, the dashboard certainly illustrates the relationship between people with disabilities and technology usage rates.
This point would be better illustrated if there was information of the increase in technology usage by people with disabilities over time, rather than simply a comparison between people with no disability and people with disability and the devices they use. At worst, this could have the unintentional, opposite effect of allowing the user to draw the false conclusion that users with disability are less important because there are fewer of them than people without disability.
Iterate:
The user should be able to interact on multiple levels with the data visualizations. For example, it would be interesting to have a mouse-point hover interactivity to display more data for each category of disabilities in the “percentage of adults with disabilities in the U.S., by type” charts. This would provide an opportunity to dissect these categories and describe the various disabilities/impairments that exist within these categories. In turn, there could be further analysis, perhaps in the overlay when the user clicks on these charts, that explores those disabilities and impairments that are not represented by these generic, limiting categories as well as the possible discrepancies in real-world data due to the nature of this database being based on a census survey.
The user should also be able to gain a more comprehensive understanding of accessibility and Universal Design, which, as previously discussed, goes far beyond the limiting categories of these datasets. When considering the user’s level of “ableness” on a spectrum, the numbers, and subsequently the potential effects on widespread usability, greatly increases. There should also be a discussion of factors to consider that are not disabilities or impairments, such as circumstantial or temporary constraints for the user when engaging with technology (recall the earlier example of a user with a broken arm set in a cast, a user holding a baby in one arm, or a user riding the bus and holding onto a safety rail). Environmental factors, language factors, literacy rates, cultural context, and even such conditions as weather and light levels all determine how a user interacts with a technology, which further strengthens the argument for Universal Design. Lastly, access to internet connectivity as well as the device that is being used to access the internet are critical factors in Universal Design decision-making. These more nuanced analyses could be implemented with additional datasets exploring internet connectivity rates across the world, literacy rates, languages across countries and regions, etc. With additional datasets and data visualizations, as well as increased interactivity, the user could delve much further into this complex topic.
Analysis:
The results of this design study were surprising in some ways, and not so surprising in others. I expected there to be a well-documented increase in the number of reported cases of adults with disabilities in the U.S. over time, however the percentages remained fairly stable from 2008 to 2016. Perhaps eight years is not a long enough timeline to illustrate change over time, or perhaps reported disability rates actually do remain fairly stable when confined to the basic categories in this particular dataset. I have certainly seen higher estimates, but finding a useable dataset that encompasses the more nuanced understanding of one’s “ableness” as falling on a spectrum proved to be a challenge.
I also challenge how much of this information is accurately reported, as this particular information was drawn from the U.S. Census. The U.S. Census questions and reports themselves are flawed. In the 2020 U.S. Census, I was disappointed to once again have to identify myself as ethnically “Hispanic” but racially “white” – a long- contested issue that results in false estimations of Brown populations in the United States, which can detract funding and other resources from communities that have been falsely identified as white but, in reality, are primarily Latinx or Hispanic. In identifying disability rates, there are three “yes or no,” basic questions that are asked, which only apply to people with severe disabilities. For example, “Is this person deaf or does he/she have serious difficult hearing?” or “Is this person blind or does he/she have serious difficulty seeing even when wearing glasses?” (Bureau, US Census, 2020). Clearly, this framework does not place one’s “ableness” on a spectrum or consider the many factors previously discussed, thereby confining accessibility to “edge cases”. Also, consider that people may choose not to answer these particular questions or may not fill out the Census at all, leading to further discrepancies.
I was also surprised that desktop and laptop computers were used at higher rates in “technology usage among U.S. adults as of 2016.” However, a lot has changed since 2016 and I believe these numbers have shifted. As stated by Kalbag in 2017, “At least 87% of the devices able to access the web are ‘mobile’ now, and that’s not including game console browsers (increasingly popular with younger audiences), web-enabled TVs, smartwatches, or virtual reality headsets” (p. 30). If this data was applied to a global scale, the rates of mobile device use for internet connectivity would surely increase. Perhaps an analysis comparing device usage across countries, rather than a comparison between people with disabilities and people without, would be a more effective and accurate data visualization to illustrate the prevalence of mobile device usage and the implications for UX/UI Design.
The increase in technology usage worldwide, from 2009 to 2020, is perhaps the most consistent dataset with my previous assumptions. Of course, technology usage has increased across the globe over time. In conjunction with considerations towards accessibility, this factor has serious implications for Universal Design practices as they relate to language and ease of translation for users, even extending to creating interfaces that can be reversed on the vertical axis to provide for users whose native language reads from right to left. This also speaks to the importance of simple, legible text in the written copy within the interface. Automatic web-based or platform-based translators cannot account for the subtleties and complexities within a given language, and so, if a designer intends to speak to a global audience, it is in their best interest to provide content that translates in a meaningful way.
The final, yet crucial, component of this discussion revolves around internet access and cross-platform usability. As previously discussed, most internet access occurs on a mobile device. This is a crucial design consideration. Equally important, however, is maintaining consistent design that works cross-platform and, in an idealized design world, with knowledge of the user’s potentially limited internet access. Graphics, videos, and other elements that require a speedy broadband connection should be used sparingly, if at all. The datasets I used did not speak to these topics, which paints an incomplete picture of the need for Universal Design.
While my dashboard does provide insight into the topic of research, I do think there are several design elements that could provide further usability, intuitive navigation, and insight for the user.
More advanced interactivity would increase user engagement and demonstrate the datasets in a more compelling, multi-dimensional way. An added element that demonstrates “clickability” on the graphics would aide users in understanding that the visualizations are meant to be clicked on and further explored. For example, there could be “hover” elements that display additional information on the data visualizations, such as the aforementioned need for a deeper discussion of the six disability categories displayed in the first dataset. An overlaid element that displayed further analysis of these categories and how users may or may not fit into them would provide a more nuanced understanding of accessibility and Universal Design.
Design practices that incorporate visual hierarchy, harmonious color palettes, high contrast, enlarged text, and Gestalt Principles are crucial to a holistic, engaging data visualization. A clean, uncluttered, and easily readable design aesthetic allows the user to initially gain an easy, brief overview of the message or data being discussed then further engage with the data in a meaningful, impactful way. Simple elements that speak to Universal Design principles, such as enlarged texts, high contrast, or simplified content, allow for a diverse and broader audience. Accessible and Universal Design was both the research subject as well as the driving design principle in this design study, providing unique insight into the ways in which these practices can be applied to the field of data visualization.